I’m sure you’ll agree with me when I say:
It’s easy to make a buck building websites from home, but it’s hard turn this skill into a profitable business.
But you know what?
As it turns out, you can dramatically increase the amount of money you earn per project by making a few simple changes to your workflow…
I’m going to share 6 of my actionable steps you can take to make more money from website design.
Freebie: Click here to get access to a free PDF that you can print and stick on your wall. You'll always remember these tips and the PDF also includes 2 bonus tips not in this post.
1. These 4 Simple Questions Could Make or Break Your Project
You’re probably already meeting with a client to take their project brief …
But are you asking the right questions that will ultimately lead to a successful (and profitable) project?
Put on your private investigator hat, we’re going in deep.
The first thing you should do before anything else is understand exactly what it is you’re building, and how you’re going to be judged.
Know the answers to these questions:
Who are the decision makers?
Who oversees the project in the client organisation?
Who do they report to?
Who will give the final sign off at each stage?
You need to know who these people are, and what it takes to keep them happy.
It will often take some negotiation skills, but at the end of the day, these are ones who will pay your bills.
Who is the target audience?
Despite what stakeholders may think, this is very rarely themselves.
Who are the customers?
What are their names, ages, professions, hobbies… what do they look like?
Build buyer personas for these people, find photos for them and stick them to your wall.
Say “Good morning” to them every day, because these are your best friends for the duration of this project.
Your target audience are the people who will complete the goals of the project, so deliver them a good user experience and your client will love you.
What are the project goals?
The goals of the project should be achievable, specific and measurable.
You need to know exactly what the client expects to achieve from the project so at the end of the day you can show them how well you’ve done.
Identify the 2 or 3 metrics that matter most to the stakeholders and focus meeting these above anything else.
One more thing:
Make sure you have some way to cram the results in a graph—management loves graphs.
Who is the competition?
Knowing who the key competitors in your client’s industry are helps with decision making.
If all competitors are targeting a certain keyword, you can decide whether it’s worth competing with them or focusing time and money on something different.
Be on guard, often I’ve found clients shoehorning themselves into trying to match a competitor (both with keywords and visual design).
This approach does not lead anywhere good, keep your client focussed on building their own brand and success or they will end up the annoying cousin at family reunions.
Now you’ve gathered all this information, stick it in a document and get it signed off.
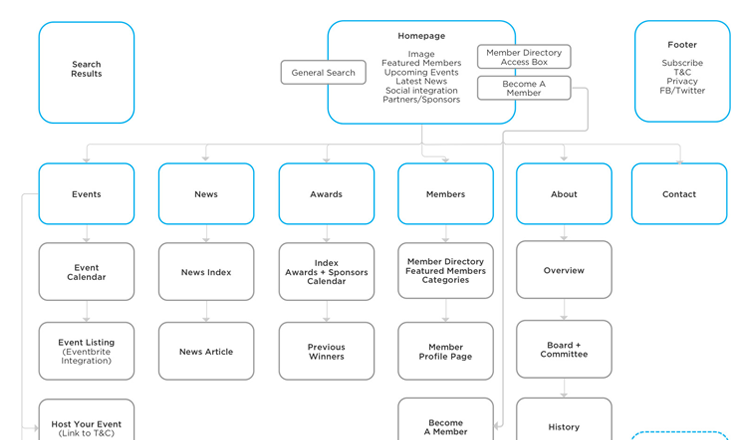
2. Wireframe, Wireframe, Wireframe.
Wireframe!
I’m sure by this point you’re eager to dive into Photoshop (or Sketch if you’re that way inclined—I won’t judge).
Sadly, you’re not there yet.
Before you start throwing colours and pretty images around, you need to understand the architecture of the site.

A tool like Balsamiq can come in handy, but at the end the day you just need to draw some boxes with text on them.
Make sure you’ve got all the sections laid out and all elements that will appear on the page.
It sucks to design a beautiful site layout, only to find out later that the client wanted a sidebar and now everything is too big to fit.
Go back and forth with the client and make sure nothing has been missed.
Awesome.
Get your wireframes signed off and get ready for the next secret—it’s a good one.
3. Always Have a Duck
This metaphor has its roots way back in the 1980’s when the game Battle Chess was being developed by Interplay.
The designer working on the animations for the queen was aware of the tendency for stakeholders to change things if only to feel they are adding value.
In attempt to counter this, he animated the queen as he felt best represented the piece…
With one exception:
He added a pet duck.

The pet duck was included in all the queen’s animations, but in such a way that it could be easily removed without affecting any of the time spend animating queen herself.
Well…
When the producer reviewed the animations, he fulfilled this expectation and said “that looks great. Just one thing: get rid of the duck.”
The moral of this story:
If you have a stakeholder that needs to change things to feel good, include one little detail in your design just for them to sleep better at night.
4. Real Feedback from Real People
Remember your best friends; the buyer personas?
Great! Take a seat, because this might hurt:
They are not real people.
Real people will never figure out that three horizontal lines will reveal the menu, and the little magnifying glass in the corner is how to get at the search box.
Here’s the secret:
Get your design in front of them, before your client does.
Best case scenario—you’ve accounted for user testing in your budget, you’ve collected a nice selection of your client’s real customers and you can afford a professional user testing agency to run your design scenarios.
Worst case—show it to your mum.
Record these sessions and work your design until real people can access all the important information.
Keep testing until there are no more road blocks stopping the project goals from being met.
5. Never Lose Clients over an Avoidable Mistake
What’s the worst nightmare you have ever had?
I can guarantee it’s nothing compared to this:
It’s been a month since you’ve launched a brand new website for your biggest client yet.
A new website design built on promises of doubling unique visitors, tripling time on site and four times the conversion rate of the previous site.
And then the client asks for the monthly reports.
You only realise now that you forgot to include the analytics trackers.
There is no data to generate reports from. No metrics to build graphs for management. Nothing to back up all the promises you made when you landed the sale.
You dunce!
Having a checklist is essential so you never forget any of small (easy to miss) details that go into launching a new website.
Some of the key things we include in our checklist are:
- Browser testing. Know what browsers visitors are using on your clients site and make sure your new site is giving them a satisfactory experience.
- Content review. Check page content for spelling errors and broken links, and make sure there is no dummy text that hasn’t been replaced.
- Security. Make sure all user accounts are locked down and any temporary passwords are changed.
- Performance. Do a review of the site performance on the production servers to ensure it is performing as well as you expect.
- Analytics. Double check that metrics and conversions are being accurately recorded and that your filters and reports working correctly.
6. The #1 Web Design Secret for Success (and Profit)
This is the big one!
Offer ongoing support.
Let me explain.
Say you build a website for $2,000.
Great, you’ve made $2k, that’s a pretty reasonable.
But instead, what if you charged $1,500 for the website design, and offered domain registration, hosting, ongoing content writing and SEO link building for $100/month.
In the first 12 months you will have made $2,700.
Want to know the best part?
You’re now starting off the next year with $1,200 in recurring income.
This is where the money is made and where your business becomes successful.
Always have a plan for what happens next.
Once the project stops, the money stops; and—there is no profit where there is no money.
Additional Resources
Be Outcome Focused, Not Activity Focused
Now It’s Up to You
I’ve just let you in on 6 of my secrets to executing a successful web design project.
Now it is time for you to put them into practice for your business.
First step?
Click the image below and enter your email address to receive my FREE PDF full of these web design.
The PDF has all 6 of the project tips from this post… PLUS 2 bonus tips I didn’t include here.
Click the image to download the PDF now.

